Queer Stories
Roles: UX Design/Research, User Testing, Visual Design, Wire-framing
Tools: Figma, Miro, Adobe Illustrator, Adobe Photoshop
Project Duration: 3 Months
Queer Stories is the final university project we did during our last year in B.A. of Design Computing. We were given different problem statements & themes to tackle, and we selected the LGBTQ+ community.
The project itself is something we developed ourselves and needed to be thought about thoroughly. This meant the inclusion of competitor analysis, concept generations, etc.
The final product took approximately 3 months to make including prototyping, user-testing, wire-framing, etc. It was an interesting project due to my lack of understanding of the LGBTQ+ community, and let me learn the things people from the LGBTQ+ community need to deal with on the daily basis.

Problem Statement
Because of the unconscious biases, microaggressions and lack of knowledge of much society, queer people will often seek out the community with each other, as their shared lives and experiences often make for a much more comfortable and friendly environment. But finding such a community can be difficult for young queers and those new to exploring their queer identity if they have never been exposed to such a world. Seeking out friends and safe spaces in person can be daunting and anxiety-inducing.
The Solution
Create a digital product that would help those both new and old to the community. Creating a space that fosters a safe and welcoming environment for people to not only meet others but learn more about the community and their experiences.
Part 1: Concept Building
Interviews & Questionnaires
The first part of the project was to create concepts, understand the user, and find the problem. We first created an online survey asking people 4 questions…
What are your pronouns? Feel free to leave this and any future questions blank.
What does being a part of the queer community mean to you? Have you felt included/accepted as a member of the queer community?
How has being a part of the queer community helped you as an individual?
As a queer person, do you ever feel excluded by heteronormative society? How so?
Thank you very much for completing our survey. We would love to hear any feedback you have about our questions and our research, and anywhere you think we can improve! Cheers!



Competitor Analysis, Online Ethnography and More
To find inspiration for the concept design, we conducted a competitor analysis & online ethnography on 6 different apps that cater towards the queer community. This was used to see the current standards of digital products & see what functionalities would become essential in catering for our user group.
Competitor Analysis on 6 different apps
Market analysis on 3 selected apps of inspiration
Affinity Diagram
From the online survey, market analysis, online ethnography and all the data we collected, we were able to create an affinity diagram. This was used as method to understand pain points, pleasure points, and any common themes we can find through our background research.




Concept Building with Crazy 8s
With all the data gathered, we moved onto Crazy 8s, a method of creating 8 ideas in 8 minutes for each theme from the affinity diagram to help us come up with a variety of ideas and concepts.






As we finished the Crazy 8s, we selected 5 that fit our needs to solve the problem statement. After narrowing down our ideas to the 5 concepts, the group needed to narrow this down to 2 concepts. Through further research on current exhibitions & events in Sydney, we decided to stick with Art Museum | QR Code and Anonymous Speed Friending. From user research & interviews, these two became a clear contender in becoming a final product.
Selected 5 concepts after Crazy 8s
Building Empathy
We started our concept testing using the personas that we made. Through this, we will be able to see how these concepts for work for opposing demographics. We used these personas to storyboard the concepts previously mentioned.
This allowed us to create a storyboard based on our previous concept proposal and the personas we have created. Each story explored the flow of the product as well as how the user may interact with the said product. Our group took turns to give feedback for the storyboard to see if there are any improvements that could be made.
As we delve into the decisions for the final concept we finally decided to do a concept based on a mix of 2 ideas: an art installation-like space that allows users to post love messages to show their experience or support as an LGBTQ+ community.
Undertaking this research report, we identified many key users needs, and found these themes were most prevalent…
Anonymity provides comfort, allowing individuals to explore themselves and their community.
Unconditional acceptance from both internally and externally of the queer community.
Members of the queer community offer great diversity and inspiration to others.
Heteronormative molds are restrictive towards queer individuals.
Networking within the queer community provides support to inherently diverse individuals.
Part 2: Prototyping & User Testing
After we built out the final concept, we conducted further user interviews to get understanding of the social space within the LGBTQ+ community. As our final concept tries to create a place safe for queer individuals & provide a place for non-queer individuals to understand their experience, this process was essential for this project.
Before the Interview…
Before conducting further user interviews, our group decided to do additional activities to fortify the goal of our concept, our user demographic, and any obstacles that we may face. For this we used the GOKU analysis (similar to SWOT analysis).
Interview
Our interview participants were gathered by reaching out to Queer Facebook Groups or mutual friends. The interview was conducted through Zoom to avoid any close contact due to COVID. We asked all the participants to turn their cameras on, which allowed us to see their facial expression and body language, which gave us a better understanding of the response.
We were able to interview 9 queer individuals about their connections & communications within the LGBTQ+ community. This interview took around 20-30 minutes including ice breaking session using Gartic Phone.
What are your pronouns?
How long have you been identified as a member of a queer community?
Have you felt included/accepted as a member of the queer community?
How has being a part of the queer community helped you as an individual?
What is your most memorable event that has happened within the queer community?
As a queer person, do you ever feel excluded from the rest of society? How so? Tell me about the time you felt excluded?
What platforms do you find most beneficial to interact with the queer community?
How often do you interact with the queer community?
What has your socialisation experiences been like within the queer community?
What negative relationships have impacted you?
What positive relationships have impacted you?
What role has social media played in your life?
What is the toughest aspect of communicating within the queer community?
What does networking within the community mean to you?
What social settings do you feel most comfortable in?
Can you walk me through an emotional encounter where you have felt vulnerable?
What digital technologies have you used in a public setting? What did you gain from that experience?
How do you conceal yourself? How do you hide from others? What is your usual escape route? When does the fight or flight response take place?
Do you consider online queer communities as a safe place?
Do you want more interaction between queer communities and other groups in society?
Do you feel that mainstream media is accommodating of the queer community? Do you feel there is a proper representation of the queer community in mainstream media?
Do you wish there was more queer-related communities?
We collected the data into an Affinity Diagram to spot any themes throughout the interview. The themes we discovered were implemented into our prototyping.
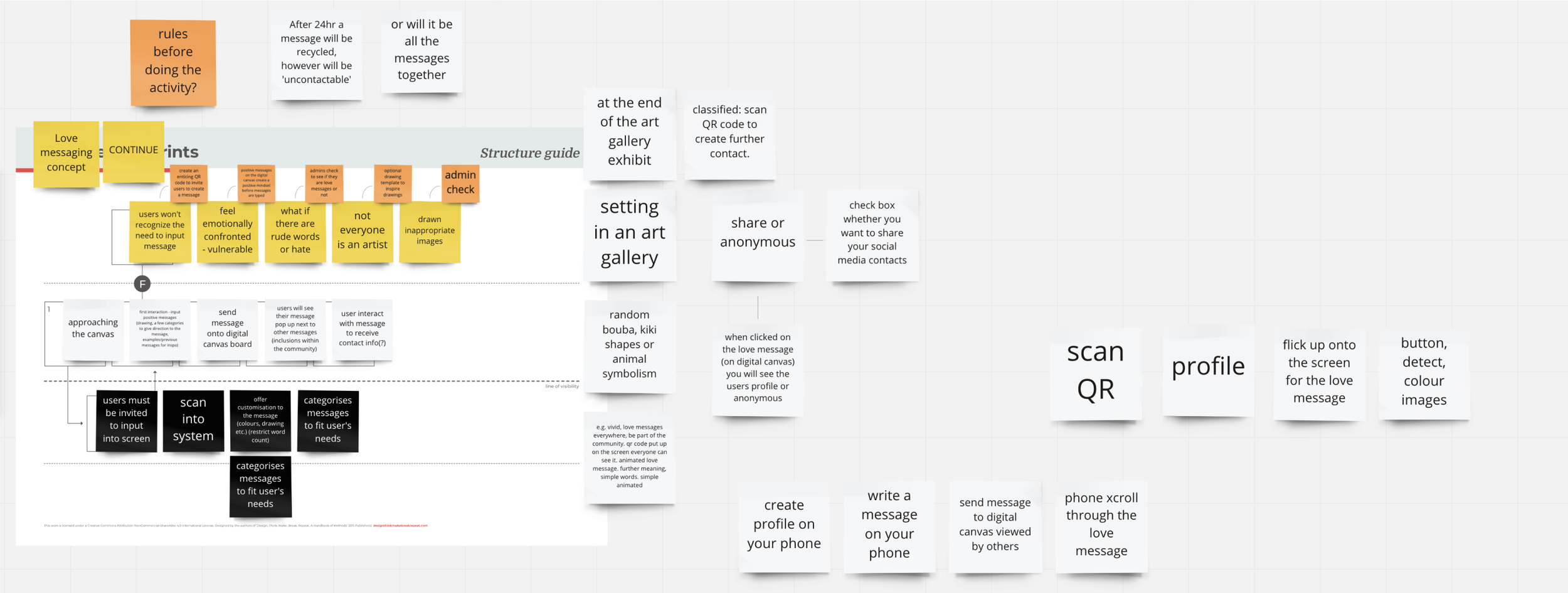
Service Blueprint
The Service Blueprint was used to understand possilbe user behaviour, user approach to the digital product, and any pain points that may arise during the experience. The Love Messaging Concept which was discussed in the previous segment was further discussed using this Service Blueprint.
Sketching & Low Prototyping
After further exploration of the concept mentioned, we moved into the design phase of this project. We started this off with some sketching to draw out essential screens such as user menus, onboarding, sign-up, etc. These were later converted into a Low Fidelity Prototype using Figma.
Low Fidelity Prototype User Testing
We were able to get hold of 4 testees who were willing to try out the Low Fidelity Prototype. These are the same people who we previously interviewed so the process was a lot easier. Cecilia and Breanna were the first 2 testees we got to work with.
Mid Fidelity Prototype
Using the feedback given from the 4 testees, we redesigned the Low Fidelity Protoype into a Mid Fidelity Prototype. This introduced proper copywriting, clearer images, and many more. This was later put into the test at the Test Fair. From there, we were able to receive crucial feedback.
Mid Fidelity Testing @ Test Fair
The Test Fair was conducted using Miro. Each group were responsible for creating a visual poster, showing the Mid Fidelity Prototype of our current product, and encouraging classmates to test the prototype and comment suggestions. This session turned out to be quite long, but an incredible source of inspiration as we got to see unique insights into improving our prototype.
Through this Test Fair, we were able to notice common usability, accessibility, and UI limitations such as…
Slight increase in font size for better clarity
Backward navigation in missing areas
Categorising love letters by stickers or hashtags
Need to make the letter scan (QR code) to receive a love letter more clear.
Audio queue for receiving letter & love letter profile check
User Journey Map
To further understand the comments and critisism received from the Test Fair, we conducted a User Journey Map on our persona, Wendy. This allowed us to understand the process she goes through to experience our product, but also the emotions that may be associated with.






Part 3: Final Product Creation
High Fidelity Protoype
Key Takeaways
Always eager to learn: Throughout the design phase & research phase, there were so many things I learned about the LGBTQ+ community in Sydney. It made me challenge my design understanding to accommodate certain individuals in a way I have not thought about before such as gender options in sign-up, how copywriting affects an individual from the LGBTQ+ community, etc.
Empathy and Interviews: Through this project, we were able to user test and interview so many individuals from the LGBTQ+ community thanks to one of our groupmates. It made me adapt to the ways of talking to individuals who have a different mindset, which was challenging, yet quite fun.
Value of Quality & Quantity: Though we were able to get a lot of users to interview and test our product, we could have used it more as well. Having more quality interviews would have allowed us to understand the problem better and perhaps derive a different design.